It’s ready. Your beautifully designed, flawlessly coded email is one click away from being fired off to thousands of customers.
There’s just one problem: everyone is about to receive the same message. No, the forename which has been shoehorned into the subject line doesn’t count. It’s spray-and-pray dressed up as one-to-one.
Email marketing deserves to be more sophisticated than that. And it can be. We live in an age of dynamic content, data science and machine learning. To the benefit of customer and business alike, it’s possible to send expertly tailored content based on a person’s purchasing and browsing activities.
But even a richly personalised email programme can sometimes trip up. Read on for a list of personalisation perils – and what to do about them.
First name faux pas
The most basic form of personalisation – addressing someone by name – is laden with a surprising number of potential blunders. A marketing email isn’t a casual message between friends, so it’s important to avoid these embarrassing errors.
First of all, there’s the prospect of getting the name wrong. Let’s say Christopher was in a hurry when he signed up to your newsletter, so he entered his first initial rather than forename. Pierre happened to have caps lock active while submitting the form. And Helen accidentally typed her title into the wrong box. Regardless of who is to blame, it’s not going to look good when you greet them with an enthusiastic "Hello C!", "Hello PIERRE!" or "Hello Mrs!".
Then there’s sentence structure. The injection of a first name will often call for additional punctuation in order to be gramatically correctly. An absent comma can completely transform the meaning of a phrase. I once received an email which promised: "This weekend only: enjoy 25% off Adrian!". 25% off me? I’m not even sure what that means but I’m pretty sure I’m not going to enjoy it.
Next up is first name overload. I sometimes receive emails – particularly those which are part of welcome programmes – which are peppered with my first name. It’s in the subject line, the headline and a couple of times in the message body for good measure. Such overuse comes across as forced and artificial – and it’s no substitute for genuinely customised content.
WHAT TO DO INSTEAD:
Address the customer by name once and put some controls in place to make sure it’s validated and presented appropriately.
By means of SQL processing or dynamic rules in your ESP, you can filter out invalid values such as initials and titles. Likewise, you can add or remove commas to ensure that a sentence reads correctly with or without a first name. You can even convert names to title case using CSS. Pierre will be grateful that you’ve stopped yelling at him.
Meaningless exclusivity
I’ve lost count* of how many times I’ve been presented with the subject line "Exclusive offer for you, Adrian!" or some variant thereof. For example, one time I was offered a free greetings card – just for me – by an online gifts retailer. That could only mean one of two things:
A: They thought of me as a really special customer
B: It wasn’t really just for me
Considering that I hadn’t bought anything from this particular company since my first purchase over half a year prior, I suspect that I wasn’t their star customer. That only leaves option B. The offer had been introduced with a lie. Not a good start if they were hoping to build rapport.
Ok, so calling it a lie is a touch melodramatic. It’s a throwaway attention-grabber akin to advertising puffery. But taken literally, it’s untruthful. Whether that’s enough to deter someone from opening the email depends on the individual. Some won’t notice, some won’t care. But on some level, consciously or not, customers might realise that the brand isn’t being entirely honest with them.
(* I wasn’t really keeping count. I have better things to do, such as writing articles complaining about it.)
WHAT TO DO INSTEAD:
Be honest. If an offer is open to everyone and their mother, drop the empty claims of exclusivity in favour of the offer details. "Adrian, get a free card when you spend £15" works for me.
Of course, if you’re running a promotion which is only open to a particular group – your Gold tier customers or top reviewers perhaps – then that is absolutely worth shouting about.
The illusion of personalisation
I recently conducted an experiment. By opting in to a multi-channel retailer’s mailing list and taking care not to venture beyond the homepage, I wanted to discover what sort of offers I’d be sent.
Some non-personalised marketing emails landed in my inbox over the weeks which followed. These included promotions which were broad in scope and liable to appeal to a general audience. That made sense.
After a while, ostensibly tailored offers started to creep in. These were presented as ‘Deals for You’ and pushed very specific products. Their proposed SIM card for an obscure model of mobile phone was a real stab in the dark and I can safely say that I’d never even thought about organic air fresheners for cars before. But there they were, served up as items of relevance to me.
The moral of the story: if an email isn’t personalised, don’t pretend that it is.
WHAT TO DO INSTEAD:
Only use phrases which suggest hand-picked products if you genuinely possess enough data to build a customer profile. Split your lists or use dynamic headlines to switch the copy to something more apt for people with no browsing or buying history. Phrases such as "popular with other customers" and "trending now" make great headlines for dynamic content and encourage your customer to explore.
Algorithm blues
I’d like to share an anecdote about an email personalisation calamity. Yes, I am a riot at parties.
A colleague of mine once ordered several items of classic literature which were required reading for her daughter’s university studies. A few days later, she received an email with some personalised recommendations. Unfortunately these suggestions happened to be precisely the same works of literature albeit from different publishers. Oops. She didn’t take them up on their offer.
The company in question usually does a world-class job when it comes to personalisation so this incident is an unfortunate hiccup. Nonetheless, it serves to illustrate the dangers of assuming that your AI-generated content always hits the mark.
WHAT TO DO INSTEAD:
Test it. Set up dummy accounts and put through dummy orders. If nonsensical recommendations crop up then it’s time to adjust the settings.
Better still, why not consult members of staff who you know to also be customers? You can’t get a much more authentic picture than that.
A/B tests are your friend here too. Measuring personalised versus non-personalised or different personalisation rules against each other will yield significant insight into customer engagement.
Yesterday’s news
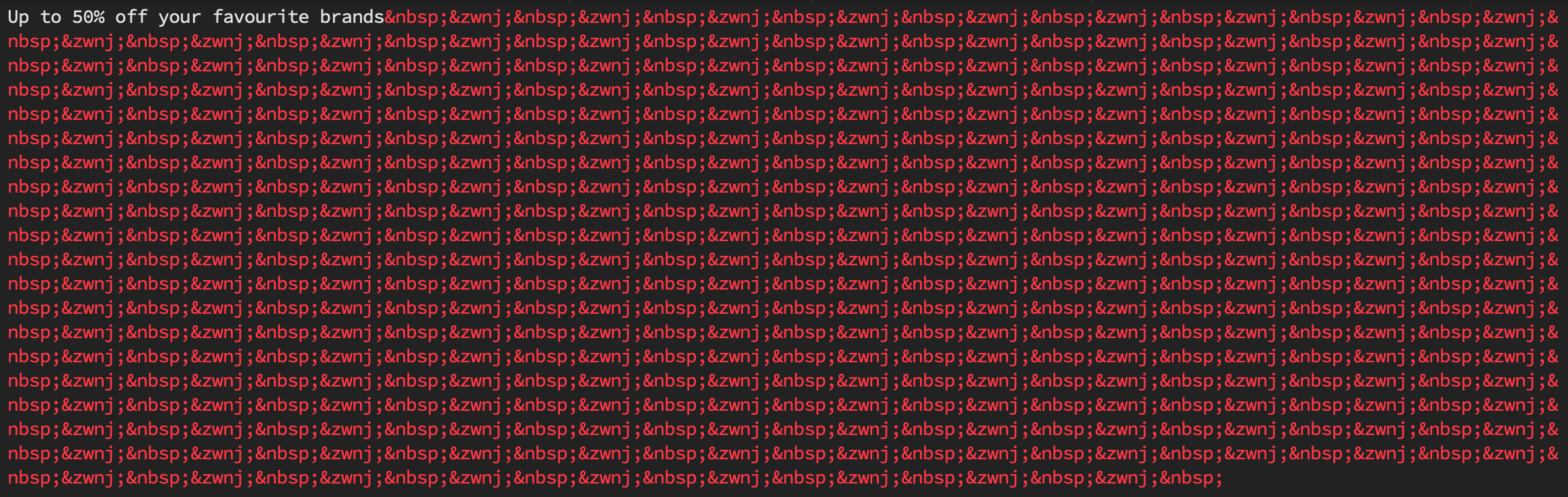
Common sense dictates that you would only send a sale email while the offer is still running or a final few email while there is stock remaining. But what happens if someone opens the email a little too late and unwittingly clicks through to your website only to discover the bad news? Disappointment – that’s what happens. That’s a risk inherent to static emails since you have no control over them once they’re out the door.
Let’s consider another scenario. You’re issuing single-use discount vouchers to your VIP customers. To encourage as many conversions as possible, you’ll also be sending a reminder and last chance message. But to whom are you sending these follow-up emails? Crying "don’t miss out!" at a person who has already redeemed the voucher could leave them feeling undervalued as a customer. Nobody wants to feel like just a number.
WHAT TO DO INSTEAD:
Dynamically-rendered images to the rescue. By generating an image at the moment of open, your email automatically stays bang up-to-date – even after it has landed in your customer’s inbox.
Sale finished? Strike through the headline and drop in an alternative message encouraging people to check out your other great offers. Using a service like Movable Ink or Fresh Relevance, you can even monitor the stock of individual products and update your mailing post-send.
As for who you’re sending emails to – that’s where effective tracking and segmentation comes into play. Check your mailing reports and exclude customers who have already taken you up on an offer. Fantastic – now you’re no longer pestering your most loyal customers.
Forgetting that the customer is always right (about the customer)
Do you know who is the leading expert on me? It’s me.
Retailer X may have collated and harnessed lots of data regarding my activities as a consumer but their subsequent product recommendations are still essentially an educated guess.
We don’t always know why someone looked up a particular item. There’s room for misinterpretation. Let me share an example from personal experience.
I am not a fan of comic book movies. But I am a fan of my home town’s successes. That’s why, when The Avengers was being filmed in Edinburgh, I kept an eye on media coverage of the proceedings.
Ever since, cinematic superhero-related articles have been cropping up in my newsfeed. To the data mechanisms behind the scenes, this is a logical conclusion. To me, it’s an irrelevance to be ignored.
WHAT TO DO INSTEAD:
Use a preference center. An old-school tick-the-box form may lack the futuristic glamour of AI but it remains a crucial tool in the email marketer’s belt. What better way to send the right content to the right people than by letting them choose? Combine that with machine learning and you have the recipe for truly personalised emails.
Ignoring the age of AI
Artificial intelligence – whether or not the technology deserves such a grand title – is here to stay. Machine learning gives us the power to track customer interests and predict their behaviour. Today that means content such as product recommendations, which are great of course, but soon it could mean entire emails designed from the ground up for individual customers. AI already has a significant role in email marketing, and that will only continue to grow. Be ready!
Conclusion
Any email marketing programme worth its salt must incorporate some level of personalisation. Customers expect relevant content. And they expect it to be correct.
This isn’t just hearsay – the statistics back it up. Picking some figures from Segment’s 2017 State of Personalization Report, we can see that 37% of customers will be deterred from buying something and as many as 23% will unsubscribe if a brand gets information wrong when sending them direct marketing. That’s nearly a quarter of your mailing list who are prepared to up-and-leave if your data isn’t spot on.
Get it right however and you’ll be basking in the flipside of those stats. A third of consumers will feel inclined to give you a positive review following a personalised shopping experience. 44% are likely to come back for more. And half of the shoppers out there have made an unplanned purchase on the strength of a relevant product recommendation.
It’s fair to say that good quality email personalisation is complex, both strategically and technically. But you’re not in it alone. There are tools and services to help with every aspect, including specialist areas such as browse abandonment or product review invitations.
Once of all the personalisation pieces are in place, your emails will leave customers with a comforting thought: "they really do know me".